Evernote for Windows(アプリ版)のデフォルトフォントをCSSでメイリオに変更する
前のエントリ(Web版・Evernote Webのフォントをメイリオにする方法)はこちら。
nu2.hatenablog.com
こちらのエントリでは、Evernote for Windows(アプリ版)のメイリオ化について説明します。
Web版と違い、アプリ版では拡張機能を入れることもできないし、ユーザースタイルシートもありません。
しかしアプリ版でも、メイリオにする方法は一応あります。
ただし、とっても面倒です。
紹介する前に言うのもなんですが、おすすめできません。
Web版ではなくどうしてもアプリ版がいいんだという人、技術的興味のある方はどうぞ。
- それなりに安全で、起動して30秒くらいでメイリオにしたい場合
- どんな犠牲を払ってでも、起動して5秒でメイリオにしたい場合
- Evernote Legacy はいつまで使えるのか?
- Legacy使いも1年に1回くらい新Web版を試してみるといいかもしれない
それなりに安全で、起動して30秒くらいでメイリオにしたい場合
まずは比較的安全な方法。
ただ比較的安全な代わりに、有効なのは「アプリの実行が完全に終了するまでの間」という条件付きです。
アプリを再び起動するときは、繰り返しこの方法でメイリオ化する必要があります。
なお、アプリが完全に終了するのは以下のような場合です。*1
方法
それでは以下、Windows 11上の Evernote アプリ版で説明します。
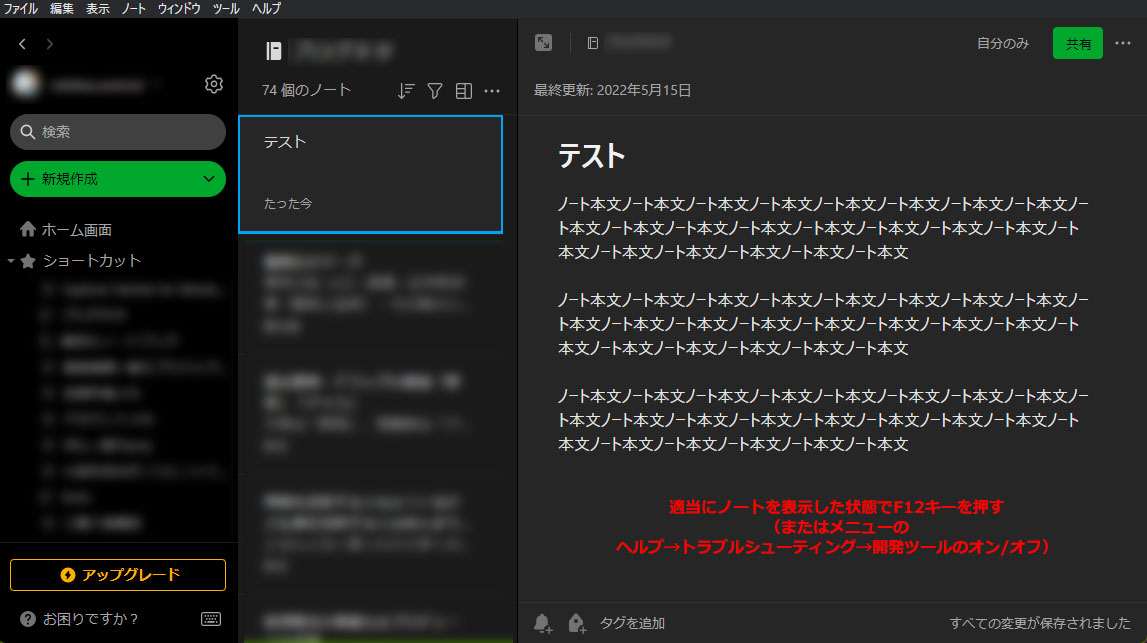
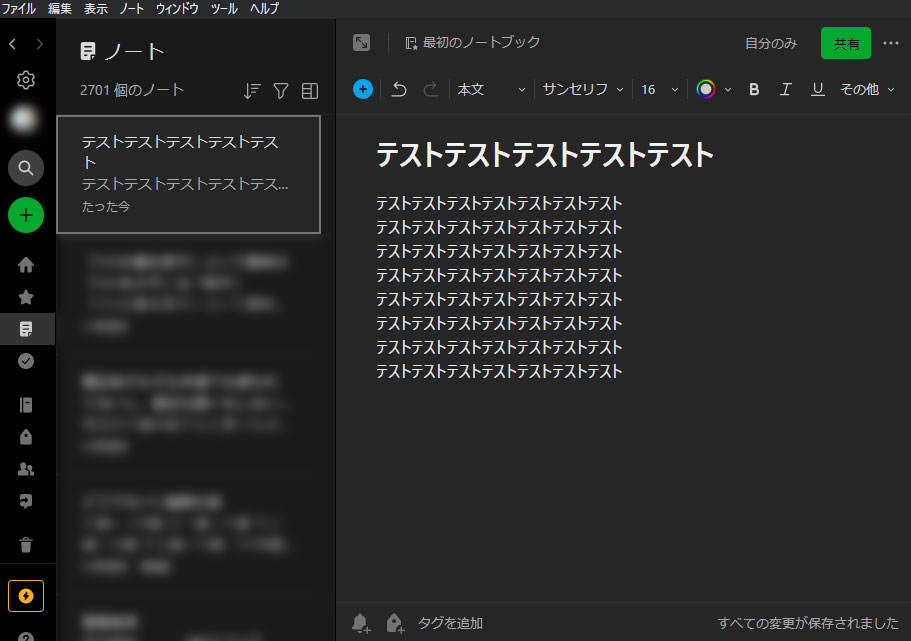
まず、適当に何か入力されたノートを表示して、F12キーを押します。*2

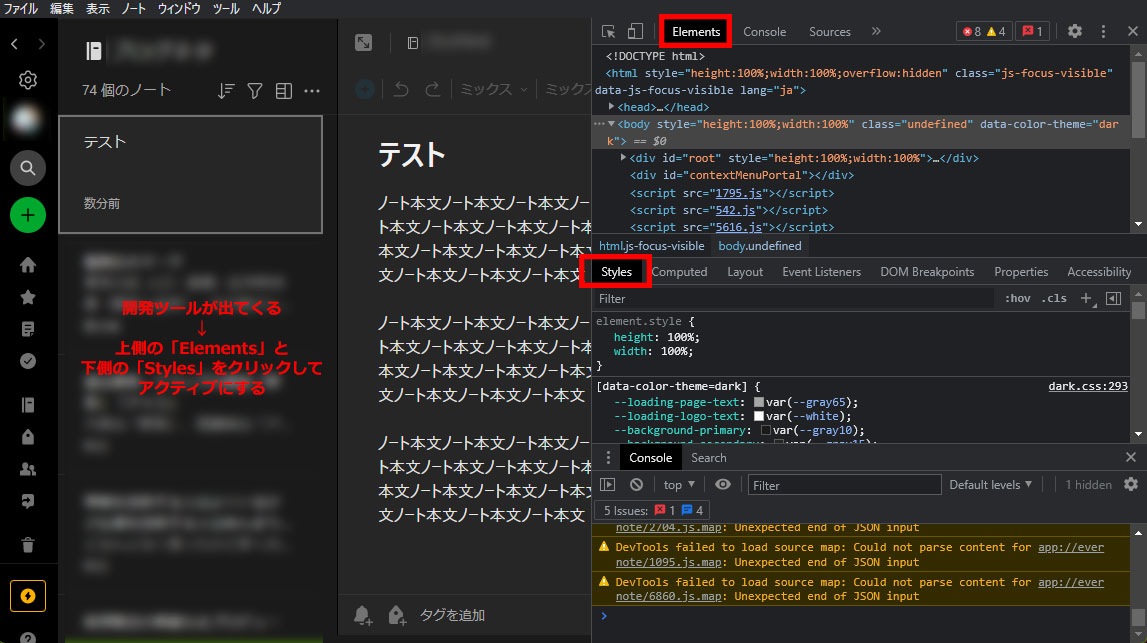
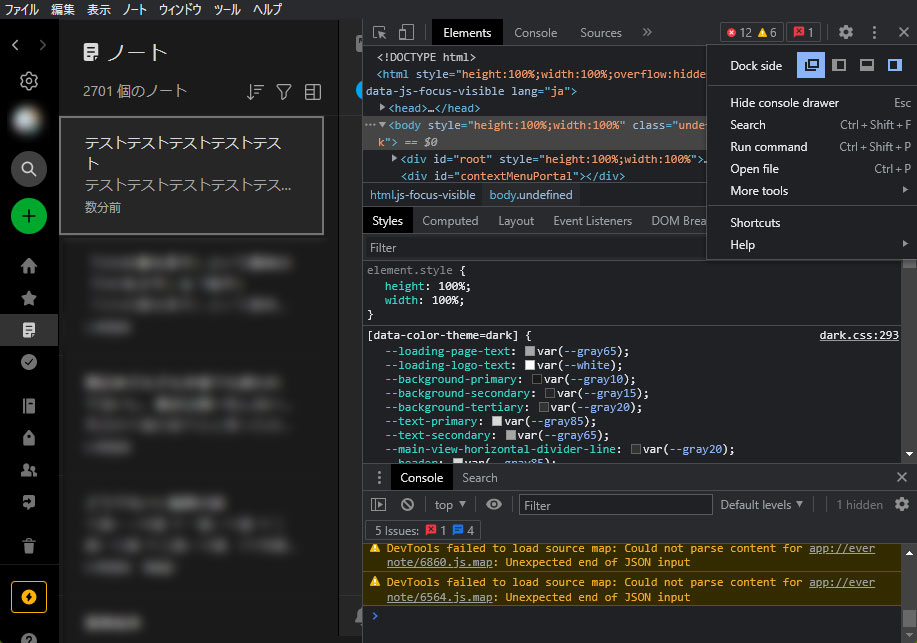
開発ツールが右側に表示されるので、上側の「Elements」という部分と、その下側の「Styles」という部分をクリックして選択し、アクティブにします。
どちらも初期状態で選択されているかもしれませんが、念のため。

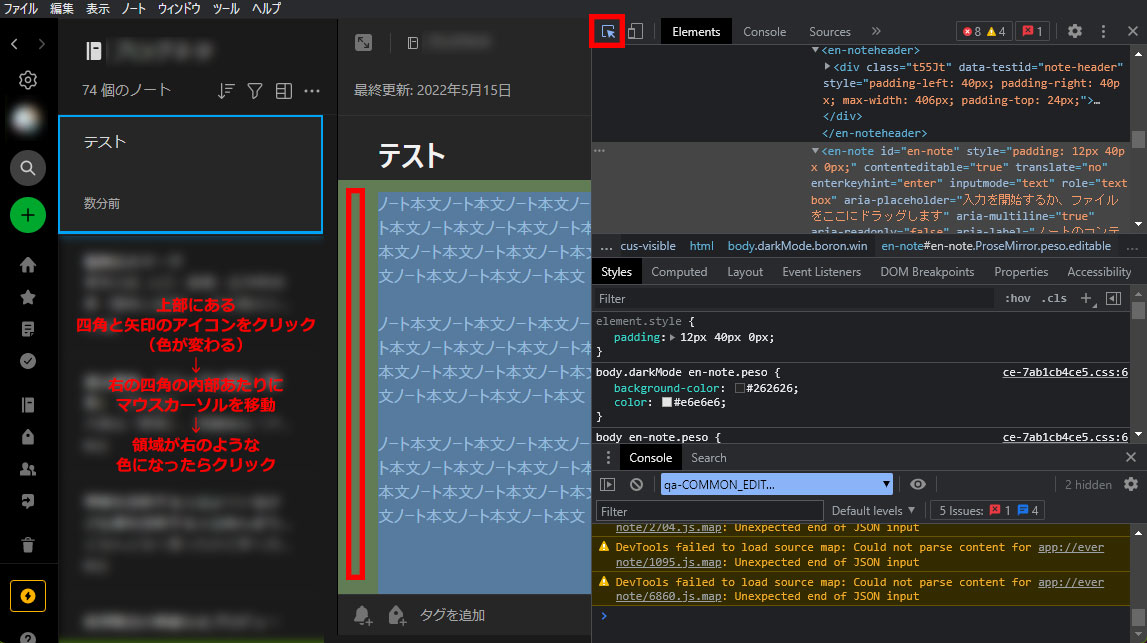
開発ツールの左上にある、四角と矢印が組み合わさったアイコンがあるので、これをクリックします。
一見何も起こりませんが、アイコンの色が変わって、要素選択機能がオンになります。*3
この状態でノート部分にマウスカーソルを移動させると、カーソル周辺の部分の色が変化します。*4
また着色部分の変化に応じて、開発ツールの表示も変化するはずです。
ノート左側の、左サイドバーとノートの間にある領域あたりに、マウスカーソルを移動させます。
本文部分が薄い青、その周囲(というか上側と左側)が薄い黄色の状態になったら、マウスをクリックします。

クリックすると、色がついていた四角と矢印のアイコンが色無しのオフになり、領域についていた青色と黄色も消えます。
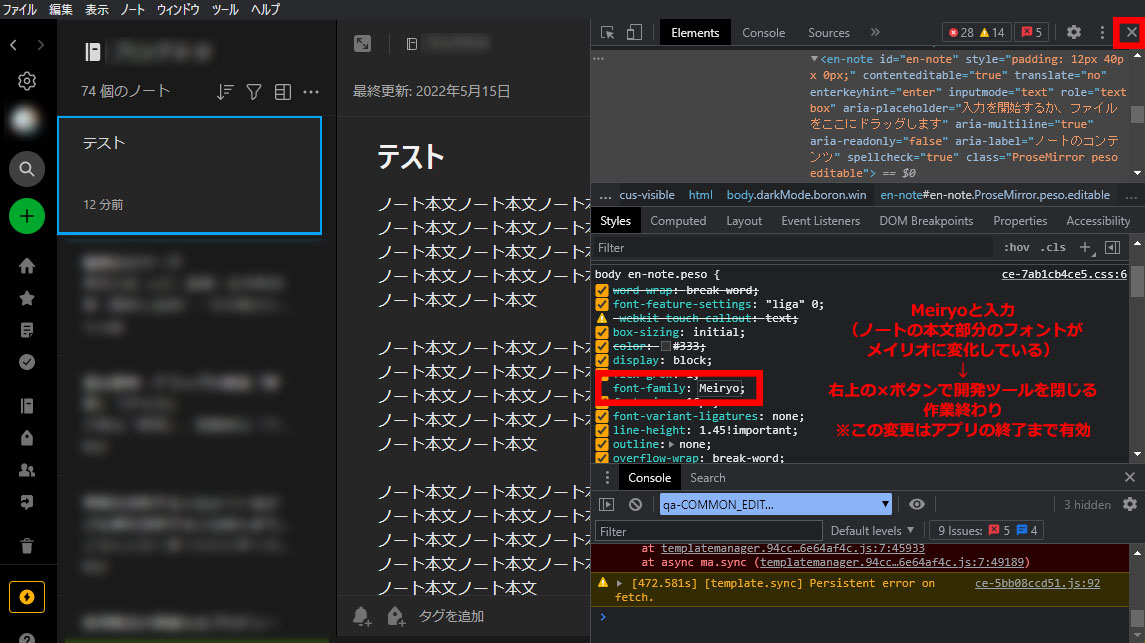
「Styles」領域に出ているスクロールバーを少しスクロールすると、body en-note.peso {と書かれた部分の下に、font-family: ~という箇所があります。
この箇所の、コロンの右側をクリックします。

コロンの右側が全て選択された状態になるので、Deleteキーを押して、全部削除します。
そこにMeiryoと入力します。あるいは好きなフォント名。
ノートのフォントがYu Gothic UIからメイリオに変わっているのを確認できたら、成功です。
開発ツールを右上の×ボタンで閉じてください。

以上です。ここまでやって、デフォルトフォントの変更が可能です。
ね? 面倒でしょ?
どんな犠牲を払ってでも、起動して5秒でメイリオにしたい場合
Windowsを再起動する度に作業とかやってられない、何が起こってもいいから出会って5秒で即メイリオしたい、という人のために、「最初は10分とかそれ以上かかるけど、次回からは5秒でメイリオにできる」方法があります。
Google Chromeなどにもついている、ローカルオーバーライド機能(Local Overrides)を使います。
まさかここで役に立つとは。*5
作業前のご注意
- そもそも、前述の方法を上回る面倒さである上に、格段におすすめできません。
動作を観察する限りでは、行うcssの変更自体が動作不良につながることは考えにくいですが、問題は誤ったファイル(特にhtmlファイルやjsファイル)をいじってしまう可能性がある点です。そうなるとアプリの動作に異常が発生し、最悪データの破損などがありえます。 - 作業を行う中で、画面上に変化があるはずなのに何も変化がない、という場合があるかもしれません。その場合には開発ツールを一旦閉じてまた開いてみたり、一度Evernoteを完全に終了したりしてみてください。
方法
アプリ版Evernoteを普通に起動して、F12で開発ツールを開きます。

開発ツールが右側に表示されますが、作業のしやすさのため、別ウィンドウに分離します。
右上の縦に点3つのボタンをクリックして、Dock sideの一番左のボタンをクリック。

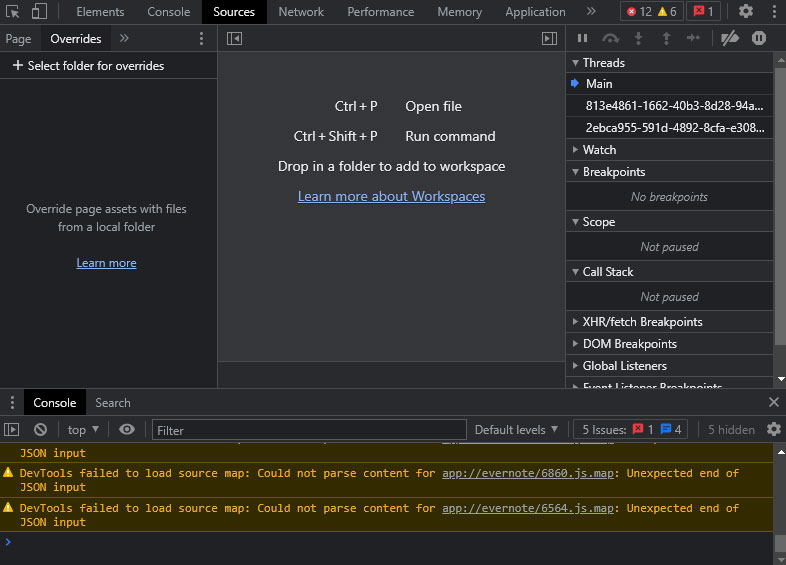
Sourcesタブを選択した後、Overridesタブを選択します。
タブが見当たらない場合は、横幅に入りきれないので省略されています。「≫」というボタンをクリックすると入りきれない分を表示できます。
Overridesタブのすぐ下に「+Select folder for overrides」というのがあるので、クリックします。
フォルダーの選択ダイアログが出ます。適当な場所(一時的なデータではなく、読み込まれるデータの置き場になるので、ずっと置いておける場所で)に適当なフォルダー(ここではfiles4overrideにしました)を作成して、それを選択します。

以下の画像のような状態になる……はずなのですが、私の場合は何も表示が変わりませんでした。
一回開発ツールを閉じて(別ウィンドウにしてるので右上の×ボタンで閉じる)、またF12で開くと表示が変わっており、選択したフォルダーが読み込まれているようです。
Enable Local Overridesというチェックボックスをオンにします。

Sourcesタブの右にあるNetworkタブを選択し、Ctrl+Rを押します。
(Evernoteの方の)ウィンドウが再読み込みされ、読み込まれたEvernoteの構成ファイルが一覧にリストアップされます。
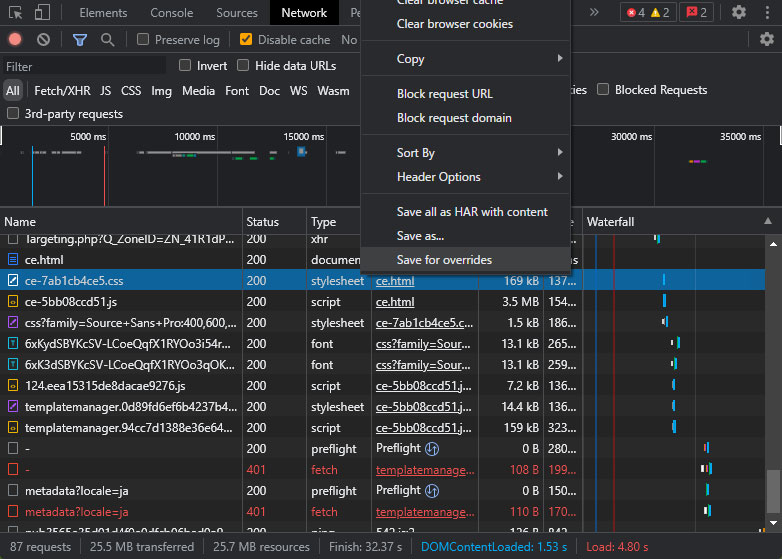
読み込みが終わるまで待ちます。終わったら、上にスクロールしていってce-7ab1cb4ce5.cssというファイル名を探します。
なお、このファイル名は今後も同じとは限りません。
このファイル名は、前述の方法(Stylesタブの中でcssを書き換える方法)の中で、font-familyの値を書き換えている時に右上に表示されているファイル名と一致します。
もし「ce-7ab1cb4ce5.cssそのものがない」という場合は、前述の方法で対象となるcssファイル名を確認してください。
ここではce-7ab1cb4ce5.cssを右クリックして、メニューの「Save for overrides」をクリックします。

すると、さっき選択したフォルダーに新たに階層が作られて、一番底にcssファイルが保存されます。
この時点で、Evernote側のウィンドウが連続して表示が崩れたり元に戻ったり、といった挙動を繰り返す、明らかにおかしい動作をし始めます。
特に何も起こらなければそれが一番いいのですが、いずれにしてもEvernoteは一度完全に終了させてから起動したいので、タスクトレイアイコンの右クリックメニューから、Evernote自体を完全に終了させます。
さっき保存したce-7ab1cb4ce5.cssファイルを、テキストエディターで編集していきます。
主な編集箇所は2つ。

まず、一番最初にある、@import url(https://fonts.googleapis.com/css?family=(..中略..));部分をコメントアウトします。この部分の後に@font-face(..と続きますが、その前までをコメントアウト。
改行とかは適当に入れてかまいません。
そして、以下をコピペします。
body en-note.peso { font-family: "Meiryo" !important; }
コードは以下のような感じになります。
終わったら上書き保存して、エディターを閉じます。

下準備は以上です。
ここからが普段の操作になります。
Evernoteを起動してください。起動しただけでは特に何も変わっていません。
そこでF12を押して、開発ツールを開くと、メイリオに変わります。

以上です。
次回からは、起動してすぐF12を押せば、すぐにメイリオ化されます。
つまり、変更したCSSが有効なのは、開発ツールを開いている間のみです。
今は作業しやすさのために別ウィンドウにしていますが、環境によってはドッキングした方が使いやすいかもしれません。
なお、今後cssファイルを編集したい場合は、SourcesタブやQuick sourceタブにある簡易エディターを使うと便利です。
一時的に変更するというわけではなく、実際にcssファイルを編集できます。Ctrl+Sで上書き保存が可能。*6
アプリがバージョンアップした場合の対応
もしアプリがバージョンアップした場合は、一度全部元に戻してからアップデートし、その後再度上記の方法を繰り返すのがいいと思われます。つまり、
- Overrides タブの Enable Local Overrides の右にある丸に斜め棒のアイコンをクリックして、オーバーライドフォルダーの読み込みを解除し、開発ツールを閉じる
- フォルダーとファイルそのものは残っているので、フォルダーをリネームしてバックアップ
- Evernoteを完全に終了してから再び起動
- Evernoteをアップデート
- 再びメイリオ化作業を行い、cssファイルの内容を統合
- すべて成功したら2.の旧フォルダーを削除
という感じです。
この記事のための検証をしている間に丁度アップデートが降ってきたので上記の方法を試したところ、うまくいきました。
Evernote Legacy はいつまで使えるのか?
以下は余談です。
旧Evernote、つまりEvernote Legacyを使っている人はまさかここまでは読んでいないとは思うのですが、個人的にはEvernote Legacyは相当な期間、提供され続けるのではないかと思っています。旧バージョンとの互換性を維持してさえいれば継続してお金を払ってくれる客を、わざわざ他のサービスに流出させることもないだろう、と思うからです。
ただEvernote社としてはずっとLegacyを残しておきたくても、Windowsのバージョンアップによって動かなくなる可能性もあるわけです。いざ起動しなくなった時に、Evernote社が果たしてLegacyを更新してくれるのか、というあたりは考えておいた方がいいのかもしれません。
もっとも、そういう状況も、おそらく何十年かは先のことになるのではないかと思います。
Evernoteは「第二の脳」という売り文句ですが、Legacyが動かなくなったらもうじたばたせず、Evernoteは卒業して自分の中にある脳だけで穏やかな老後を過ごすのもいいのかもしれません。
Legacy使いも1年に1回くらい新Web版を試してみるといいかもしれない
新Evernoteが出たのは2020年の秋頃*7、その当時は特に不満の声がよく聞かれましたが、実は私もEvernoteの中にEvernoteへの文句を書いていたのを発見しました。
当時からWeb版を使っていたので、主にWeb版に対する内容なのですが、とにかく困ったと嘆いていたらしいのは「ノートを複数選択して、それをドラッグアンドドロップでノートブックに移動したり、タグを付けたりということができなかった」という点のようです。
しかし2022年5月現在は、複数選択をドラッグアンドドロップして処理できるようになっています。
あとは「デフォルトフォントが変えられない」という点も書いてありますが、これは今日解決済みです。ということは、あとWeb版でできないのは、リスト上でノートを選択してDeleteキーで削除すること、それとショートカットキーがないこと*8、くらいでしょうか。
少なくとも当時と比べれば改善はしているので、あの頃新バージョンを使ってみて静かにEvernote Legacyに移っていった人は、今、新バージョンを確認してみたらだいぶ印象が変わっているかもしれません。
もしその際に「フォントさえどうにかなれば……」と思えるようでしたら、当エントリの内容をお役立てください。
*1:ウィンドウを閉じただけでは完全に終了しません
*2:初めてこれをやる場合は、もしかしたら誤操作防止のための確認ダイアログが出るかもしれません。その場合は「続行」とか「開く」とかのボタンをクリックしてください
*3:その右にある小さいスマホのついたアイコンは、スマホ表示のエミュレーター機能です。これはオフにしないといけないので、もし色つきのオンになっていたら、クリックしてオフにしてください
*4:一見ノートそのものに色がついているように見えますが、そういうわけではないので、ノートの内容への影響はありません
*5:この機能は一応知ってはいましたが、具体的な使いどころがなかなか思い浮かばないまま忘れ去っていました。実際活用している人を見たことも聞いたこともない……
*6:もちろんさっきと同じくテキストエディターでやってもいいですが、フレームワークの仕様なのか、なかなか自動的に適用されません
*7:iOS版は9月、WindowsとMac版が10月だったようです https://evernote.com/blog/jp/new-windows-mac/
*8:というか公式な解説が見当たらないのであるのかないのかわからない