Evernote WebのデフォルトフォントをCSSでメイリオに変更する
Evernoteが新バージョンになってから1年半、みんなが待ち望んでいるデフォルトフォント変更機能ですが、未だに可能になりそうな気配はありません。
もう仕方ないので、勝手にスタイルシートを当てて、勝手にデフォルトフォントを変更します。
Evernote for Webで行う方法と、Evernote for Windowsで行う方法の両方を説明します。
まずはWeb版の方。
2つの方法がありますが、いずれも以下のスタイルシートを使用します。
@-moz-document domain("evernote.com") { body en-note.peso { font-family: "Meiryo" !important; } }
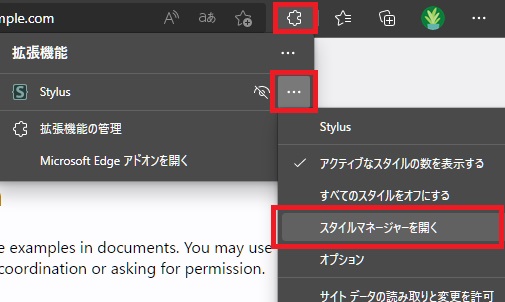
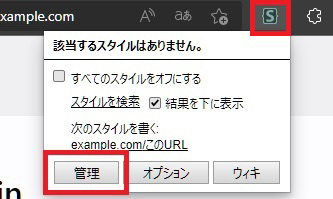
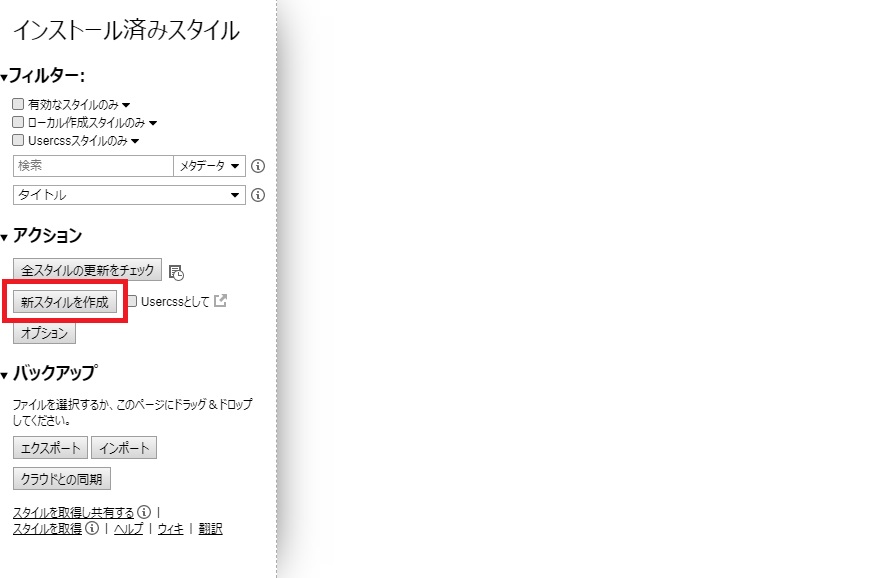
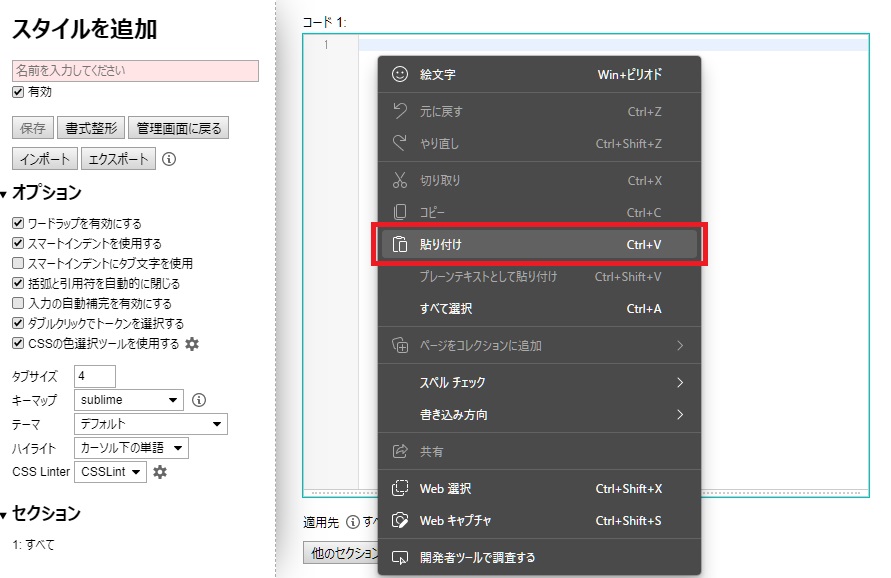
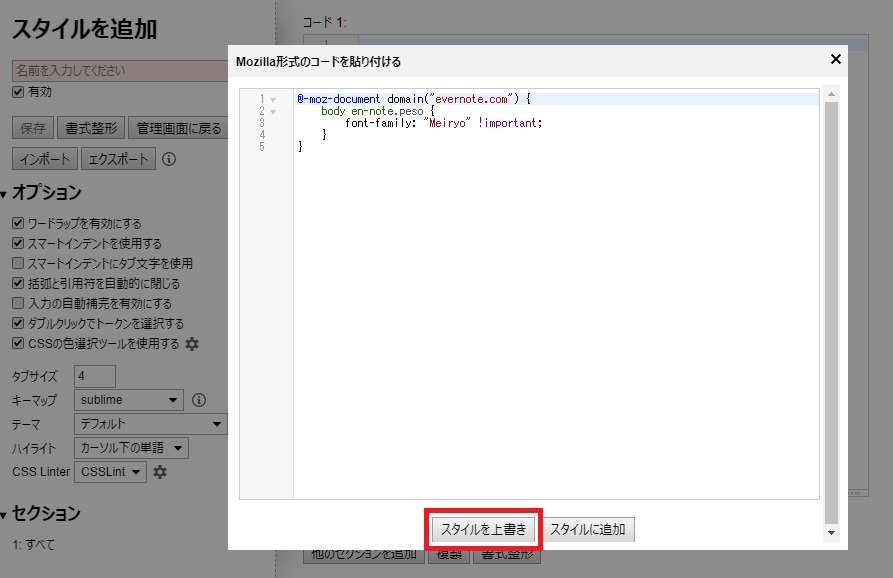
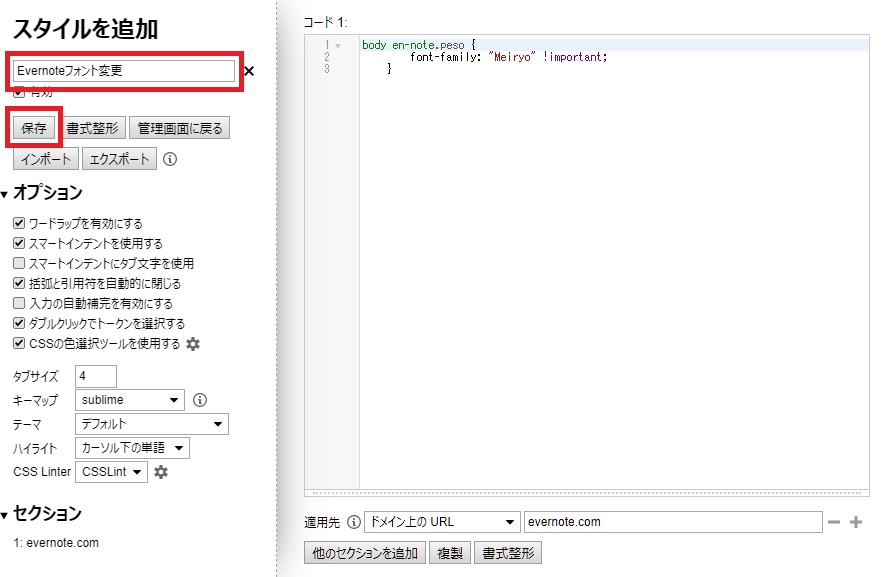
拡張機能 Stylus を使う場合
画像は Microsoft Edge によるものです。






Mozilla Firefoxで、組み込みのユーザースタイルシートを使う場合
Firefoxでも Stylus は使えますが、拡張機能をできるだけ増やしたくないという人向けです。
C:\Users\ユーザー名\AppData\Roaming\Mozilla\Firefox\Profiles\ランダムな文字列-defaultにフォルダーchromeを新規作成し、その中にファイルuserContent.cssを新規作成userContent.cssに、上述のコードをコピペして保存- Firefoxをいったん終了して、再び起動
補足
body en-note.peso のもともとのスタイルシートは以下の通りです。
この内容をオーバーライドしている、ということになります。
body en-note.peso { font-family: Source Sans Pro,-apple-system,system-ui,Segoe UI,Roboto,Oxygen,Ubuntu,Cantarell,Fira Sans,Droid Sans,Helvetica Neue,sans-serif; }
system-uiを実装していないブラウザーであれば、Segoe UI 及び sans-serif(つまりメイリオ)で表示されることになります。
Chrome系は割と早めに実装していましたが、Firefoxは2021年9月頃の実装です。Firefoxの更新を意図的に止めている人は、もしかしたらメイリオで表示されているかもしれません。
なお、セレクタのen-noteというのは誤記ではありません。実際ページ内に<en-note>~</en-note>という要素が使われています。昔なら「HTMLタグすら知らんのか」となったわけですが、現代では定義すれば使えます。時は流れた。
Web版は以上です。
Evernote for Windows(アプリ版)をメイリオ化する方法は、この後エントリを分けて公開します。
公開しました: nu2.hatenablog.com